Website
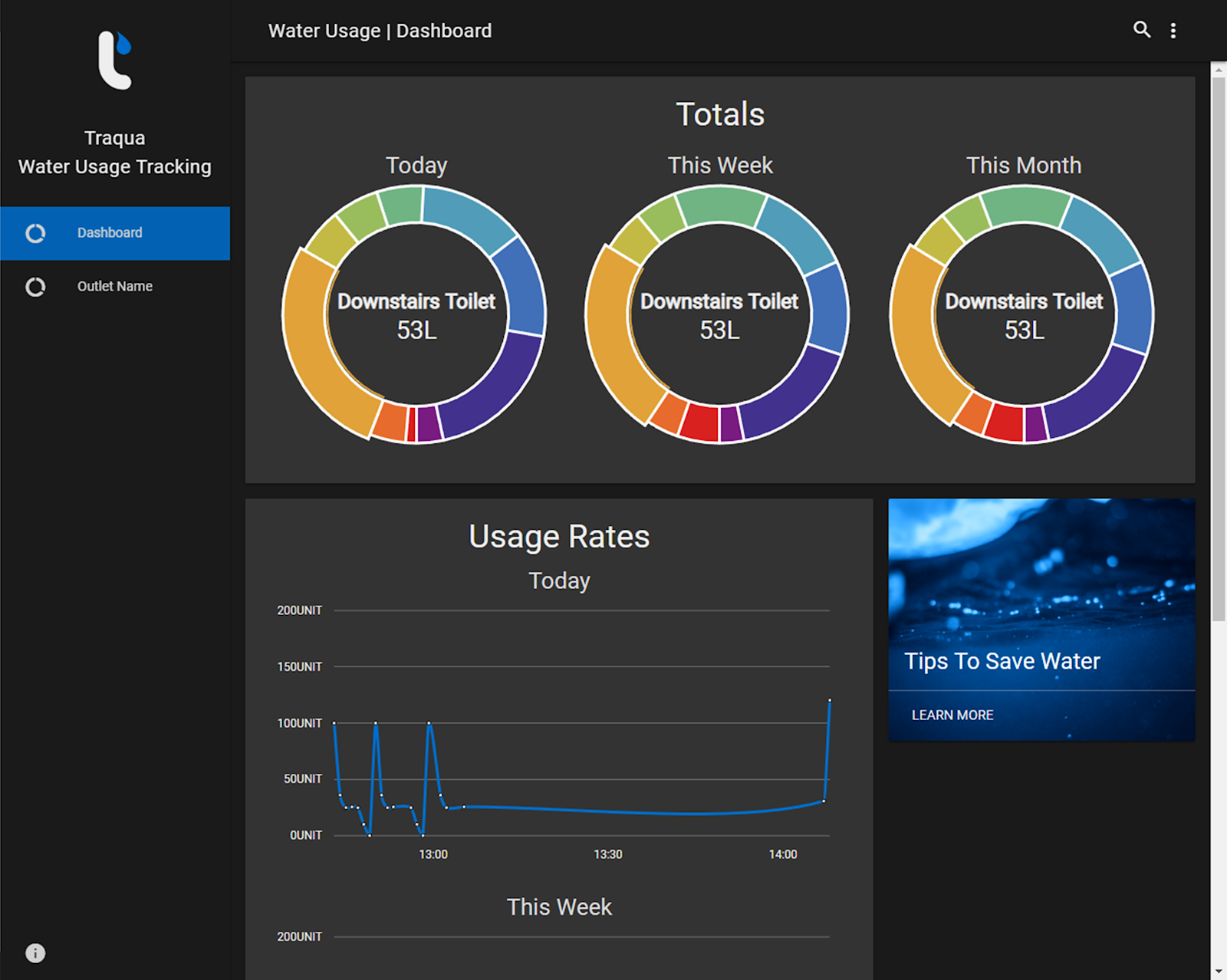
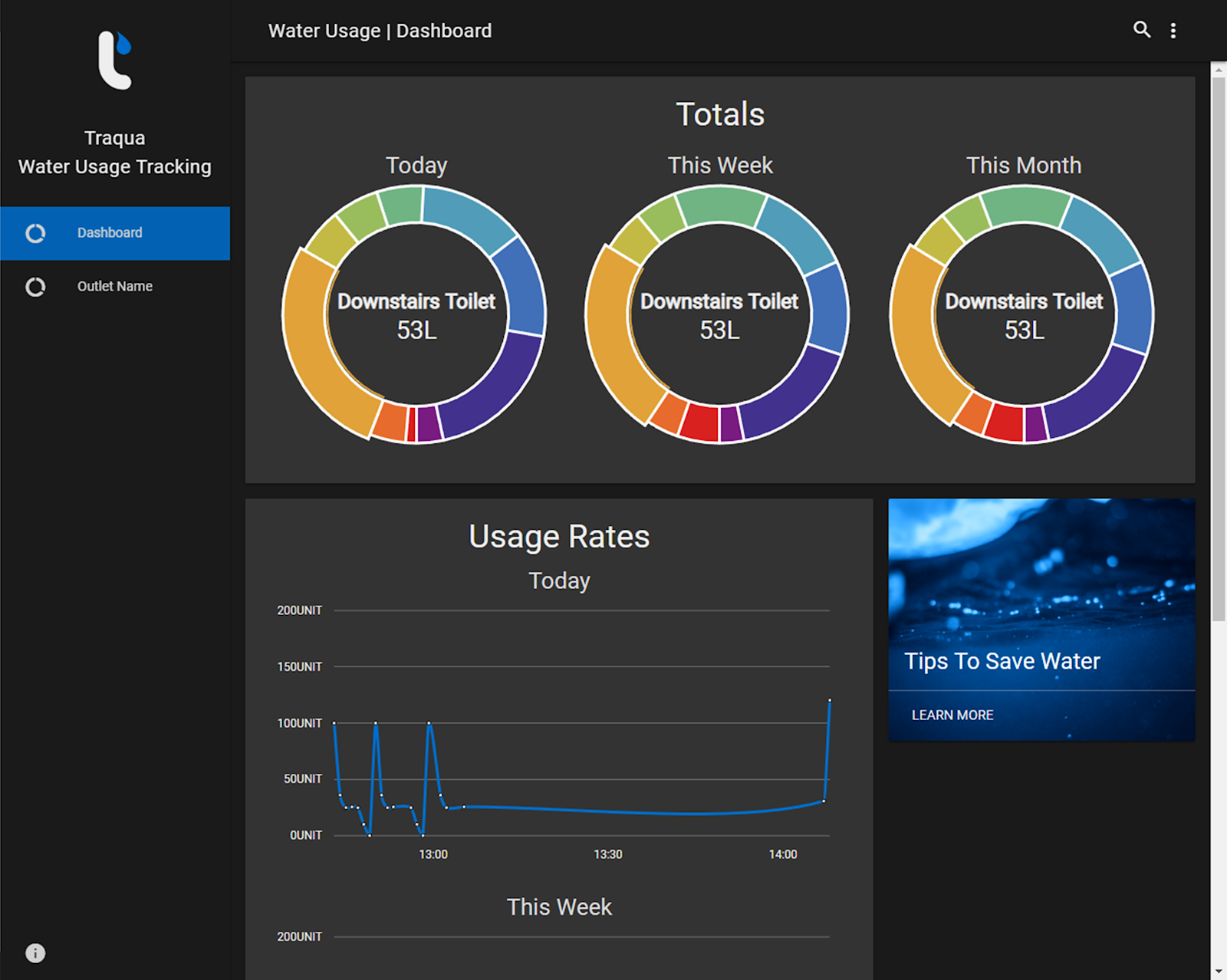
I've finished coding the website! I used the Material Design Lite Dashboard template (https://getmdl.io), and made significant theme and content changes (including creating a dark theme, based on the two main colours in our logo - #1A1A1A & 006DCC). The dashboard now looks like this:


It depends on the following resources:
To preview how the site would look in your home, please see our demo site; all of our code is available open-source on GitHub.


It depends on the following resources:
- Material Design (material.min.js, material-theme.min.css)
- Material Icons (material-icons.css)
- jQuery (jquery.min.js)
- Morris JS (morris.min.js, morris.css)
- Raphaël (raphael.min.js)
- Palette JS (palette.js)
jQuery CSV is used to retrieve the data from CSV files on the local server, and Morris JS (which depends on Raphaël) is for the charts that are created from the CSV data, and Palette JS is used to create an array of colours forming a rainbow for each doughnut chart. The charts are configured to update every second; the code is all available open-source on GitHub.
We are yet to implement the AI tips service, and are in the process of organising navigation of the site - including how different datasets are accessed.
To preview how the site would look in your home, please see our demo site; all of our code is available open-source on GitHub.

Comments
Post a Comment
Thanks for commenting! We'll get back to you as soon as we can.
Please ensure that your comment isn't offensive or inappropriate.